Cài đặt "Thẻ tiêu đề robot tùy chỉnh" (Custom Robots Tags) cho blogger
Settings For “Custom Robots Tags” Inside Post Editor
Chức năng “Thẻ tiêu đề robot tùy chỉnh” (Custom Robots Tags) này được blog đưa ra khá lâu rồi. Đây là chức năng được các chuyên gia seo đánh giá rất cao tuy nhiên đa số blogger việt chưa biết cách sử dụng. Do có nhiều bạn comment thắc mắc cách cài đặt do vậy namkna sẽ giới thiệu cho cộng đồng blogger. Nếu thấy có ích hãy like để ủng hộ namkna nhé.
Làm thế nào để cài đặt thẻ mô tả tiêu đề Robot tùy chỉnh?

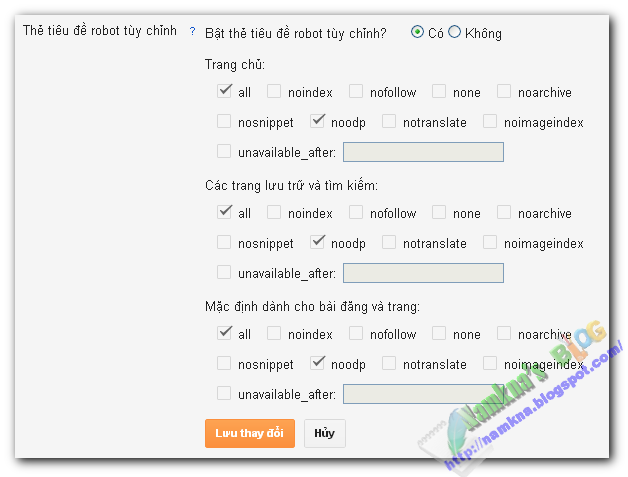
Cài đặt bằng cách nhấp chuột vào Thẻ tiêu đề robot tùy chỉnh (Custom robots header tags) và chọn Yes sau đó thiết lập như thể hiện trong hình dưới đây:

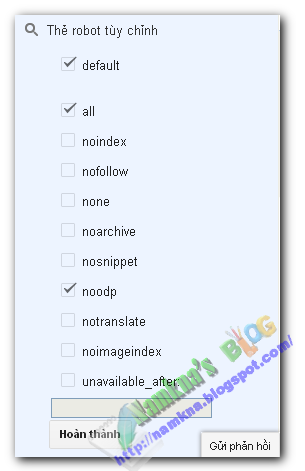
Tùy chỉnh khi đăng bài?

Tìm hiểu các tags để cài đặt Thẻ tiêu đề robot tùy chỉnh?
| Tag | Meaning (ý nghĩa) |
|---|---|
| all |
Không có hạn chế nào cho lập chỉ mục hoặc phục vụ. Đây là mặc định cho tất cả các trang |
| noindex | Không hiển thị trang này trong kết quả tìm kiếm và không hiển thị một “Cached” liên kết trong kết quả tìm kiếm. |
| nofollow | Đừng làm theo các liên kết trên trang này |
| none | Tương tự như noindex, nofollow. Xem thêm thuộc tính này Tại đây. |
| noarchive | Không hiển thị một liên kết “Cached” trong kết quả tìm kiếm. |
| nosnippet | Không hiển thị một đoạn mã trong kết quả tìm kiếm cho trang này. |
| noodp | Không sử dụng siêu dữ liệu từ các dự án Open Directory (DMOZ) cho tiêu đề hoặc đoạn hiển thị cho trang này. |
| notranslate | Không cung cấp bản dịch của trang này với các ngôn ngữ khác trong kết quả tìm kiếm. |
| noimageindex | Không lập chỉ mục cho hình ảnh trên trang này. |
| unavailable_after: [RFC-850 date/time] | Không hiển thị trang này trong kết quả tìm kiếm sau khi ngày / thời gian quy định.Ngày / thời gian phải được xác định trong các định dạng RFC 850. Ví dụ: 17 May 2012 15:00:00 PST |
Các thẻ duy nhất mà bạn nên tập trung vào là noimageindex, noindex và nofollow. Phần còn lại chỉ là không cần thiết cho một blog quy mô nhỏ. Tất cả các thẻ rất hữu ích khi bạn có một blog của công ty hoặc trang web với hàng ngàn trang hoặc thậm chí hàng triệu trang. Họ giúp đỡ để kiểm soát công cụ tìm kiếm có thể thu thập dữ liệu nội dung của bạn.
Khi nào nên sử dụng noimageindex?
Nếu bạn đang chia sẻ hình ảnh cá nhân hoặc gia đình trên bất kỳ bài viết của bạn hoặc trang nàođó. Và bạn không muốn công bố rộng rãi với tất cả mọi người trên thé giới mà muốn giữ chúng giới hạn cho người đọc được bạn chia sẻ. Trong trường hợp như vậy, bạn có thể kiểm tra tùy chọn này và robot sẽ được hướng dẫn không chỉ mục các bức ảnh hoặc hình ảnh được sử dụng trong bài viết.
Khi nào nên sử dụng noindex?
Bất kỳ trang hoặc bài viết mà bạn muốn ẩn với Robot và khách tham quan có thể được gắn thẻ như noindex. Du khách sẽ không thể phát hiện ra trang của bạn thông qua công cụ tìm kiếm và có thể là ngay cả với các Công cụ Tìm kiếm Tuỳ chỉnh của Google.
Bạn thậm chí có thể ngăn lập chỉ mục bài viết hoặc các trang mà bạn nghĩ rằng sẽ ảnh hưởng đến thứ hạng tìm kiếm của bạn. Google Panda Effects tất cả những blog xuất bản nội dung chất lượng thấp. Nếu bạn cảm thấy bất kỳ bài viết của bạn là chỉ dành cho mục đích giải trí và không liên quan tới nội dung chất lượng của bạn thì bạn chỉ có thể chọn tùy chọn noindex từ thẻ tiêu đề.
Khi nào nên sử dụng nofollow?
Nếu bạn đang tạo một thư mục hữu ích của 100 hoặc nhiều liên kết mà tất cả các điểm đến một số trang web bên ngoài và bạn không muốn để vượt qua nước PageRank của bạn với họ sau đó bạn có thể chọn các tag tiêu đề nofollow.
Nếu bạn đang tìm hiểu về Nofollow liên kết sau đó đọc hướng dẫn này
Tại sao bạn không thể xem các thẻ Robot?
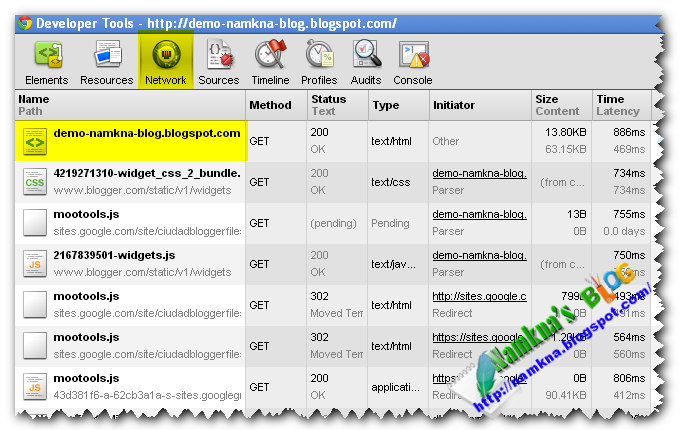
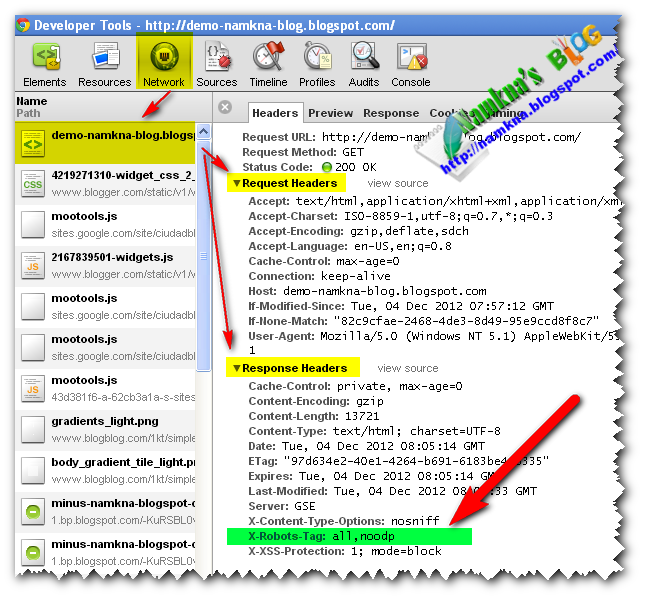
Nếu bạn đã áp dụng robot tùy chỉnh như trên. Bạn đã có thể quan sát thấy rằng bạn không nhìn thấy bất kỳ flag xuất hiện khi bạn xem các tập tin nguồn (view source) của blog của bạn. Điều này là bởi vì đó là những lá cờ này chỉ có thể được nhìn thấy trong các tiêu đề HTTP. Google bây giờ chấp nhận thẻ robot được trực tiếp vào các tiêu đề của trang HTML. Bạn có thể thấy nó dễ dàng bằng cách làm như sau:
– Nếu sử dụng trình duyệt Firefox thì truy cập theo đường dẫn sau: Công cụ (Tools) => Nhà phát triển Web (Web Developers) => Developer tollbar => Web Console => Net